最終更新日:2020年11月1日
目次
ポリゴンデータ
本講では、 GISデータ のポリゴンデータ(面データ)を追加する方法を扱う。本講で完成するWebGISの例は、ソースコード1である。なお、Leafletを用いたWebGISの基礎構造の知識を身に付けた前提でこの講は話が進んでいくため、Leafletを用いたWebGISの基礎構造の理解が不十分な方は、以下を参照していただきたい。
また、GISデータの概念については、GISデータの概念とポイントデータの追加にて説明しているので、以下を参照していただきたい。
ソースコード1 複数のポリゴンデータを追加したWebGIS
ポリゴンデータの特徴
ポリゴンデータは、GISデータの中でも ベクタデータ の一種である。3点以上の頂点をつなぎ合わせた多角形状の図形を持つGISデータであり、面データとも呼ばれる。
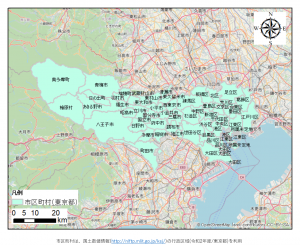
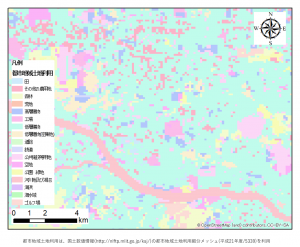
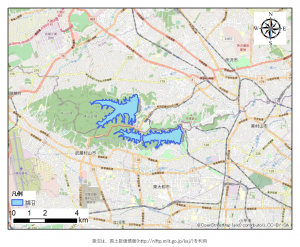
ポリゴンデータは、多角形状で表すことができる 地物 を表現するために使われる。具体的に挙げると、以下に挙げるような行政界、土地利用、湖沼、建物などである。
図1 市区町村(東京都)
図2 土地利用
図3 湖沼
このように実際のデータを見ると、複雑な線の形になっているが、このポリゴンデータを単純に示すと、図4のような形となる。
図4 ポリゴンデータの概念図1
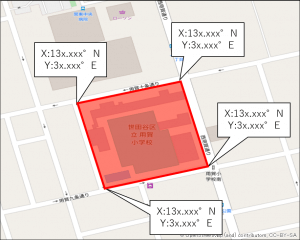
ポリゴンデータは、図4のように各頂点の座標を順番に直線で繋いだものである。図4の赤いポリゴンデータは、学校の敷地をイメージして作成したものであり、敷地の角の座標を入れて、それらを線でつなぎ、囲んでいる。このようにポリゴンデータは範囲を示すデータであるため、必ず3点以上の頂点を用いて地物を囲んで図形を閉じる必要がある。また、このようにポリゴンデータを作成する際には、ポリゴンデータを構成する各頂点の座標を正確に捉えて入力することが重要である。
さらに言えば、ポリゴンデータを構成する頂点は、どのような要素であるかをよく考えることも重要である。図4の例では、敷地というポリゴンデータを構成する頂点として、敷地の角を利用している。ただし、この例では、直線だけで構成された四角形の敷地になっているため、四隅を結ぶだけで良いが、場合によっては、敷地の範囲が曲がっていると、曲がり角などに頂点を入れる必要も出てくる。特に、図5の例などは注意が必要である。
図5 ポリゴンデータの概念図2
図5の赤いポリゴンデータは、本来であれば、曲線を描く地物であるため、曲線の式を持つポリゴンデータになるべきである。しかし、ポリゴンデータの概念は、あくまで各頂点の座標を順番に繋いで閉じたものであるため、曲線は、曲線に見えるように多数の頂点を含んだあくまで直線の集合となる。つまり、ポリゴンデータは通常、曲線を持つことができないのである。これは円に関しても同じであり、GIS上で円が表現されることもあるが、ポリゴンデータとして存在するのものは、中心点と半径から導き出される式のデータではなく、細かい多数の頂点を持つ多角形である。ポリゴンデータを扱う場合は、この点を留意する必要がある。湖沼や海岸線を持つ行政界などの自然物になるとより直線の度合いが低くなってくるので、多数の頂点が必要となる場合が多くある。
1つのポリゴンデータの追加
1つのポリゴンデータを追加するソースコード
ポリゴンデータを追加する第一歩として、まず1つのポリゴンデータを追加したWebGISを作成する。いきなり実際の地物を用いてポリゴンデータを作成するのは、難しいので、単純に3点を結んだポリゴンデータを作成する。このポリゴンデータを追加したWebGISのソースコードは以下の通りである。
ソースコード2 1つのポリゴンデータを追加したWebGIS
Leafletを用いたWebGISの基礎構造に図6の部分が追加されている。処理は基本的には上から順番に行われていくため、WebGISオブジェクトの作成の下に入れる必要がある。
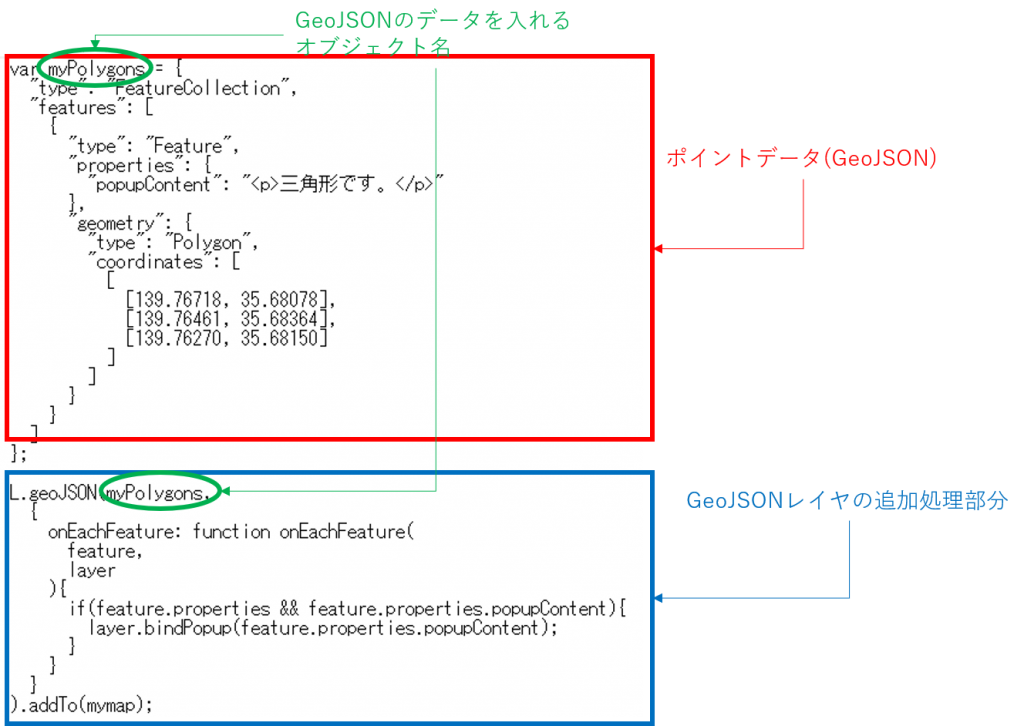
図6 ポリゴンデータの追加処理
基本的な処理の構成は、GeoJSON形式のポイントデータの追加と同じである。図6の処理は2つに分かれている。GeoJSONを用いたポリゴンデータの部分(図6の赤色の部分)と、GeoJSONをレイヤとしてWebGISに追加する処理の部分(図6の青色の部分)である。流れとしては、データを示してから、それをレイヤとしてWebGISに追加するという順番になる。
GeoJSONを用いたポリゴンデータ
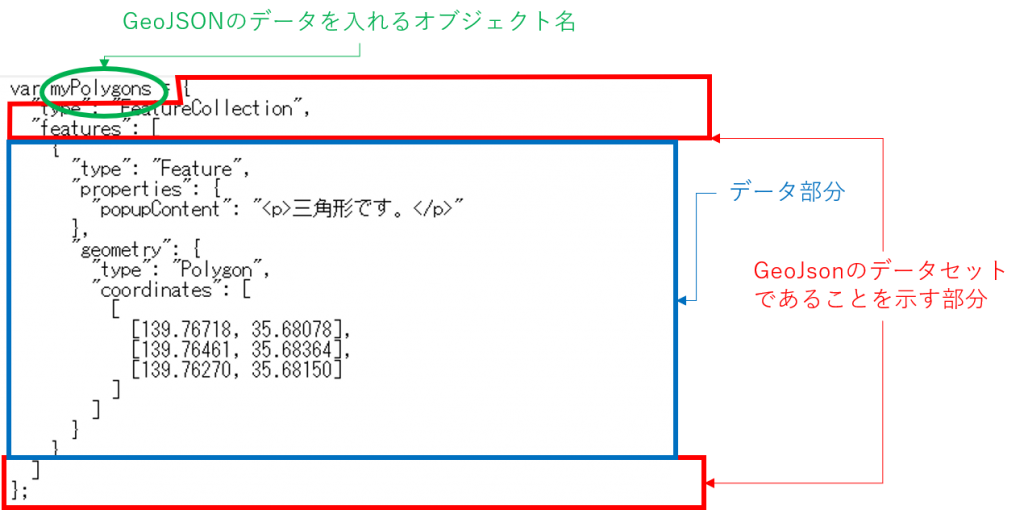
まず、GeoJSONを用いたポリゴンデータの部分である。この内容は、図7のように分けられる。
図7 GeoJSONを用いたポリゴンデータの定義
図7のように分けられるため、この後、それぞれの部分について説明を行う。プログラミング的な概念や手続きを無視したい方は、ソースコード5まで進むと良いだろう。
図7の赤色の部分は、GeoJSONのGISデータ一覧であることを示す文言である。図7で、最初にtypeをFeatureCollectionに設定していることが、これらがGISデータの一覧であることを設定する意味合いである。JSONは、GISデータ以外を扱うこともできるため、この文言が必要なのである。featuresとして、[~]の中身を設定している。
featuresの[~]にデータを記述する。データ1つ分を{~}で区切る。1つのGeoJSONのデータは、ソースコード3とソースコード4のような構造になっている。featuresの{~}に書かれているデータを図7の緑色のオブジェクトに入れることとなる。
{
“type”: “Feature”,
“properties”: {
“popupContent”: “<p>三角形です。</p>”
},
“geometry”: {
“type”: “Polygon”,
“coordinates”: [
[
[139.76718, 35.68078],
[139.76461, 35.68364],
[139.76270, 35.68150]
]
]
}
}
ソースコード3 GeoJSONのポリゴンデータの例
{
“type”: “タイプ”,
“properties”: {属性情報
“popupContent”: “ここに入れた内容がクリックするとポップアップするようになる。”
},
“geometry”: {
“type”: “GISデータの種類”,
“coordinates”: [
[
[頂点1の経度, 頂点1の緯度],
[頂点2の経度, 頂点2の緯度],
[頂点3の経度, 頂点3の緯度]
]
]
}
}
ソースコード4 GeoJSONのポリゴンデータの構造
データ部分は、ソースコード3とソースコード4のようになっている。地理情報の概念をもって読むとわかりやすいだろう。赤色の部分で、データのタイプを設定する。JSONは、GISデータ以外を扱うこともできるため、GISデータであることを示すために、 type として、 Feature を設定する。
続いて、緑色の部分の properties である。 properties は、属性情報である。ここには様々な情報を入れることができる。ただし、その情報をWebGIS上で利用するためには、図形をレイヤに追加する処理に加えて、追加の処理が必要となる。本講では、この後、属性情報をポップアップ表示できる処理を追加するため、 popupContent を属性データとして追加する。 popupContent には、通常の文字以外に、HTMLタグを入れることができる。また、 popupContent の名前は、この後に追加するポップアップ表示の処理に記載する名前と同じであれば、他の言葉でも良い。
最後に青色の部分の geometry である。 geometry は、位置情報である。まず、 type として、GISデータの種類を設定する。今回は、ポリゴンデータを利用するため、 Polygon を設定する。さらに、 coordinates として、[~]に各頂点の座標を設定する。ポイントデータやラインデータとは違い、ポリゴンデータは複数の頂点と線が必要となってくるため、 coordinates の[~]を二重に加えて、その中で[経度, 緯度]を使って、各頂点の座標を指定していく。今回のポイントは、東京駅と大手町駅の座標となっている。なお、注意すべきポイントは、Leafletの通常処理とGeoJSONでは、緯度経度が逆になっているところである。
このように長々と説明をしてきたが、形を覚えてしまえば、基本的には同じ事の繰り返しであり、中身を多少買えれば良いだけである。
{
“type”: “Feature”,
“properties”: {
“popupContent”: “<p>三角形です。</p>”
},
“geometry”: {
“type”: “Polygon”,
“coordinates”: [
[
[139.76718, 35.68078],
[139.76461, 35.68364],
[139.76270, 35.68150]
]
]
}
}
ソースコード5 GeoJSONのポリゴンデータを作成する際に変える部分
このように、ソースコード5の赤色の部分だけをデータに応じて変更すれば、地球上のどのような範囲であったとしてもポリゴンデータとして繋げて表すことができる。最低限の原則として、この形を覚えておけば、GeoJSONを用いた基礎的なGISデータを入れることができるのである。
なお、位置座標を調べるためには、以下のツールを利用することもできる。
GISデータをレイヤとしてWebGISに追加する処理
Leafletを用いたWebGISの基礎構造でやった通り、レイヤを地図としてWebGISで見るためには、WebGISオブジェクトに追加しなければならない。よって、今回設定したポリゴンデータもレイヤとして、WebGISオブジェクトに追加する処理が必要となる。それが図6の青色の部分である。
L.GeoJson(myPolygons,
{
onEachFeature: function onEachFeature(
feature,
layer
){
if(feature.properties && feature.properties.popupContent){
layer.bindPopup(feature.properties.popupContent);
}
}
}
).addTo(mymap);
ソースコード6 GeoJSONのGISデータをWebGISにレイヤとして追加する処理例
L.GeoJson(GeoJSONデータオブジェクト名,
{
onEachFeature: function onEachFeature(
feature,
layer
){
if(feature.properties && feature.properties.popupContent){
layer.bindPopup(feature.properties.popupContent);
}
}
}
).addTo(WebGISオブジェクト名);
ソースコード7 GeoJSONのGISデータをWebGISにレイヤとして追加する処理の構造
GeoJSONのGISデータをWebGISオブジェクトにレイヤとして追加する処理は、ソースコード6のように行い、この構造を読み取るとソースコード7のようになる。
L.GeoJson()は、GeoJSONのGISデータをレイヤにする処理である。L.GeoJson()の(~)内にレイヤにするGeoJSONデータのオブジェクト名を指定する。GeoJSONデータのオブジェクト名は、図7の緑色の部分のように名前が対応しなければならない。
ソースコード6とソースコード7の緑色の部分の EachFeature は、GISデータ1つ1つについて、その後の処理を行うという意味である。ソースコード6では、if構文を用いて、もしも、GISデータの properties に popupContent があるならば、その popupContent に書かれている内容をWebGIS上にポップアップできるようにするという意味の処理が書かれている。 bindPopup がポップアップをするための具体的な処理である。
最後に、 addTo() を利用して、作成したGeoJSONのレイヤをWebGISオブジェクトに追加する。このようにして、WebGISにGeoJSONを利用したGISデータを追加することができた。
地物を用いた詳細なポリゴンデータの作成
ソースコード2の例では、3点を結んだだけの単純な三角形を描くポリゴンデータを扱っていたが、実際は、地物の輪郭をかたどって、複雑な形状の枠線で囲まれたポリゴンデータを扱うことが多い。ここでは、比較的簡単な実際の地物として、「丸の内ビルディング」をポリゴンデータとして作成する。
まず、ポリゴンデータを作成する上で重要となる頂点について地図を見ながら考える。地図上で、頂点となるべき要素は何かを考える。 地物 が頂点になるような場合はわかりやすく、頂点となる 地物 を選択していけば良い。しかし、ポリゴンデータの頂点が 地物 であるとは必ずしも限らない。その場合は、何を基準に頂点を設定する必要があるのか、その要素を地図上からよく読み取ることが重要となる。
今回は、建物を扱うため、建物の角を頂点として扱えば良いため、非常にわかりやすい。よって、「丸の内ビルディング」の角を地図からピックアップする。その頂点をポイントデータとして地図上に追加した地図の例を以下に示した。ソースコードで示すと、ソースコード8のようになる。
ソースコード8 「丸の内ビルディング」の建物の角の地点を追加したWebGIS
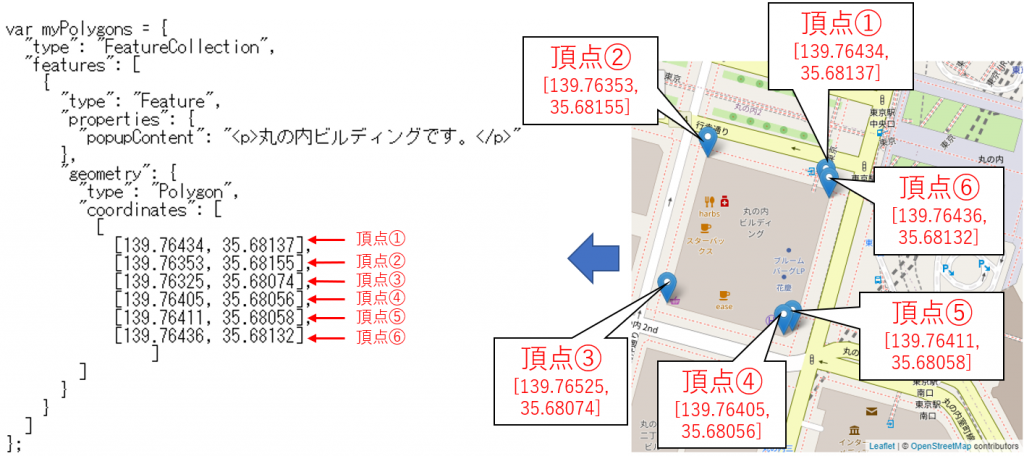
ソースコード8のように各頂点を設定することができる。この頂点を用いて、ポリゴンデータを作成していく。どのような順番に繋げば良いかを考えて、図8のようにポリゴンデータに各頂点を入力する。
図8 各頂点の座標からポリゴンデータを作成する概念
図8のように coordinates の部分に
図8で作成したポリゴンデータを利用して、WebGISに追加した例をソースコード9として、以下に示した。
ソースコード9 「丸の内ビルディング」のポリゴンデータを追加したWebGIS
このようにポリゴンデータの特徴を踏まえて、各頂点を適切に設定することによって、より詳細で複雑なポリゴンデータを作成することも可能である。
複数のポリゴンデータの追加
ここまでの内容で、GeoJSONを用いたポリゴンデータを1つ追加する処理を作成した。GISデータは1つだけではなく、複数追加することも可能であるため、ここでは、複数のポリゴンデータを追加する方法を紹介する。複数のポリゴンデータを追加した例は、ソースコード1である。再度ソースコード1を以下に示す。
ソースコード1 複数のポリゴンデータを追加したWebGIS
ソースコード1は、ソースコード9(「丸の内ビルディング」のポリゴンデータを追加したWebGIS)にもう1つラインデータを加えたものである。差異がわかりやすいように、以下のソースコード10とソースコード11にGeoJSONの部分を示す。
{
“type”: “Feature”,
“properties”: {
“popupContent”: “<p>丸の内ビルディングです。</p>”
},
“geometry”: {
“type”: ”Polygon”,
“coordinates”: [
[
[139.76434, 35.68137],
[139.76353, 35.68155],
[139.76325, 35.68074],
[139.76405, 35.68056],
[139.76411, 35.68058],
[139.76436, 35.68132]
]
]
}
}
ソースコード10 ソースコード9(「丸の内ビルディング」のポリゴンデータを追加したWebGIS)のラインデータ部分
{
“type”: “Feature”,
“properties”: {
“popupContent”: “<p>丸の内ビルディングです。</p>”
},
“geometry”: {
“type”: ”Polygon”,
“coordinates”: [
[
[139.76434, 35.68137],
[139.76353, 35.68155],
[139.76325, 35.68074],
[139.76405, 35.68056],
[139.76411, 35.68058],
[139.76436, 35.68132]
]
]
}
},{
“type”: “Feature”,
“properties”: {
“popupContent”: “<p>三菱商事ビルです。</p>”
},
“geometry”: {
“type”: “Polygon”,
“coordinates”: [
[
[139.76308, 35.68110],
[139.76221, 35.68130],
[139.76211, 35.68099],
[139.76297, 35.68079]
]
]
}
}
ソースコード11 ソースコード1(複数のポリゴンデータを追加したWebGIS)のラインデータ部分
このように、ポリゴンデータの部分を
ポリゴンデータの作成方法
本講の最後にポリゴンデータの作成方法について述べて終わる。作成したいポリゴンデータの各頂点の座標を調べて、それを入力すれば、GeoJSONの利案データを作成することができる。しかし、頂点数が増えてくると、この作業は非常に大変な作業となる。本格的にGISデータを作成するためには、 ArcGIS や QGIS などの専門的なアプリケーションが必要になるだろう。ポリゴンデータを作成する方法は多くはないが、以下の方法で、それほど本格的ではないものの、ポリゴンデータを作成することができる。
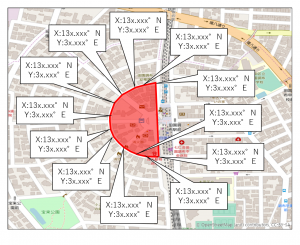
位置座標確認マップを利用する方法
筆者が作成した位置座標確認マップを利用すれば、位置座標は簡単に調べることができる。これを用いて、各頂点の位置座標を入れれば、ポリゴンデータを作成することができる。
地理院地図の作図機能を使う方法
地理院地図には、作図機能があり、そこで作図したGISデータは、GeoJSONとして保存することができる。これを用いれば、Leafletを用いて開発するWebGISにGeoJSONを用いたGISデータを追加することができる。以下の例では、ポイントデータを扱っているが、同じ方法でポリゴンデータを作成することも可能である。
⇒地理院地図の作図機能を用いたGeoJSONデータの作成方法
本講のまとめ
このようにして、Leafletを用いたWebGISにGISデータとしてポリゴンデータを追加した。ポリゴンデータは3点以上の頂点を結んだ多角形状のGISデータである。行政界や土地利用、湖沼など地図を作成する上では、非常に重要な地物を扱うことが多い。ポリゴンデータは複雑であるが、様々な場面で扱うようになるため、十分に使えるようになると、より幅広い地図を作成できるようになるだろう。
よろしければ、アンケートにご協力ください。
本教材に掲載する製品名は、一般に各開発メーカーの商標、または登録商標です。