最終更新日:2020年11月1日
目次
ラインデータおよびポリゴンデータの図形スタイル設定
本講では、 GISデータ のラインデータ(線データ)とポリゴンデータ(面データ)の図形スタイル(図形の見た目)の設定方法を扱う。なお、ラインデータとポリゴンデータに関しては以下の講にて確認していただきたい。
ベクターデータはポイントデータ(点データ)、ラインデータ(線データ)、ポリゴンデータ(面データ)があるが、ポイントデータは画像を用いたマーカー扱いであるため、スタイルの変更は基本的に画像変更になる。ラインデータとポリゴンデータは、図形スタイルの設定によって図形スタイル(図形の見た目)の変更ができる。
以下では、ラインデータとポイントデータで共通する図形スタイルの設定方法を説明した後に、それぞれ設定できる項目について説明する。個々の設定でどのように変わるかは、実際に変更を試して確認してもらいたい。
図形スタイルの設定方法
例えば、以下のソースコード1ようなWebGISでは、ラインデータとポリゴンデータが1つずつ追加されている。図形スタイルの設定はされていないため、初期設定の表示になっている。
ソースコード1 ラインデータとポリゴンデータを追加したWebGIS
ソースコード1に対して、以下のソースコード2では、図形スタイルを設定した。ここでは一般的に設定される全ての設定を行ったものを示している。
ソースコード2 図形スタイルを設定したラインデータとポリゴンデータを追加したWebGIS
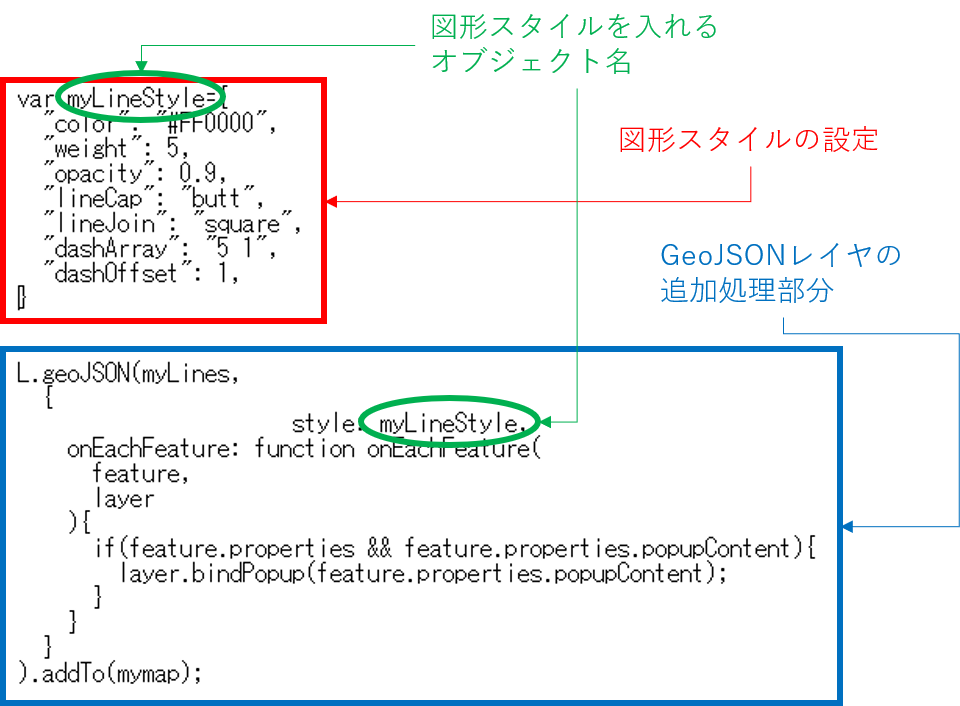
ソースコード2は、ソースコード1にラインデータとポリゴンデータそれぞれの図形スタイルの設定を追加したものである。そのうちのLINEデータの図形スタイルの設定部分を図1に示した。
図1 図形スタイルの設定方法
図1の赤枠の部分がラインデータの図形スタイルの設定部分である。図形スタイルのオブジェクト名は、ここでは「myLineStyle」としているが、重複しなければ、予約語以外の好きな名前を付けることができる。
作成した図形スタイルのオブジェクトについて、「L.geoJSON」のGeoJSONレイヤの追加処理部分内に「style」としてオプションの設定として追加している。このようにして、図形スタイルを設定することができる。
ラインデータの図形スタイル設定
ラインデータでは、主に以下の図形スタイルを設定することができる。他にも設定することができる項目があるが、設定方法が難解であったり、通常用いないものであるため、調べたい場合は、Leafletの公式サイトのドキュメントを参照していただきたい。
- 線(stroke)
線の有無の設定である。初期値としてtrueが設定されている。trueの場合は線を表示し、falseの場合は線を表示しない。
- 線の色(color)
線の色を設定する。初期値は「#3388ff」である。通常「#FFFFFF」や「#000000」といったRGBの形で設定である。色の表記の仕方についてはRGB確認ツールを参照すること。
- 線の太さ(weight)
線の太さの設定である。初期値として3が設定されている。
- 線の不透明度(opacity)
線の不透明度の設定である。初期値として1.0が設定されている。0~1の値を取り、1だと透過せず、0だと完全に透明になります。
- 線の端点の形状(lineCap)
線の端点の形状の設定である。初期値として「round」(角を丸くする)が設定されている。
- 線の結合点の形状(lineJoin)
線と線を結合する点の形状の設定である。初期値として「round」(角を丸くする)が設定されている。
- 線の破線(dashArray)
破線の設定である。初期値は設定されていない。※厳密に言えば、「null」が設定されている。”線の長さ 間隔の長さ”という形で設定する。
- 線の破線の開始地点(dashOffset)
線の破線の開始地点設定である。初期値は設定されていない。※厳密に言えば、「null」が設定されている。
ポリゴンデータの図形スタイル設定
ポリゴンデータでは、主に以下の図形スタイルを設定することができる。なお、考え方として、枠線の設定と塗りつぶしの設定を別物と考える必要がある。唯一、色(color)は、塗りつぶしの色(fillColor)を設定しない場合、全体の色の設定となる。他にも設定することができる項目があるが、設定方法が難解であったり、通常用いないものであるため、調べたい場合は、Leafletの公式サイトのドキュメントを参照していただきたい。
- 枠線(stroke)
枠線の有無の設定である。初期値としてtrueが設定されている。trueの場合は線を表示し、falseの場合は線を表示しない。
- 枠線の色(color)
枠線の色を設定する。初期値は「#3388ff」である。通常「#FFFFFF」や「#000000」といったRGBの形で設定する。色の表記の仕方についてはRGB確認ツールを参照すること。
- 枠線の太さ(weight)
枠線の太さの設定である。初期値として3が設定されている。
- 枠線の不透明度(opacity)
枠線の不透明度の設定である。初期値として1.0が設定されている。0~1の値を取り、1だと透過せず、0だと完全に透明になります。
- 枠線の端点の形状(lineCap)
枠線の端点の形状の設定である。初期値として「round」(角を丸くする)が設定されている。
- 枠線の結合点の形状(lineJoin)
枠線と枠線を結合する点の形状の設定である。初期値として「round」(角を丸くする)が設定されている。
- 枠線の破線(dashArray)
枠線の破線の設定である。初期値は設定されていない。※厳密に言えば、「null」が設定されている。”線の長さ 間隔の長さ”という形で設定する。
- 枠線の破線の開始地点(dashOffset)
線の破線の開始地点設定である。初期値は設定されていない。※厳密に言えば、「null」が設定されている。
- 塗りつぶし(fill)
塗りつぶしの有無の設定である。初期値としてtrueが設定されている。trueの場合は塗りつぶしを表示し、falseの場合は塗りつぶしを表示しない。
- 塗りつぶしの色(fillColor)
塗りつぶしの色を設定する。初期値は枠線の色(color)を引き継ぐ。通常「#FFFFFF」や「#000000」といったRGBの形で設定する。色の表記の仕方についてはRGB確認ツールを参照すること。
- 塗りつぶしの不透明度(fillOpacity)
塗りつぶしの不透明度の設定である。初期値として0.2が設定されている。0~1の値を取り、1だと透過せず、0だと完全に透明になります。
図形スタイル作成ツール
以上のように様々な図形スタイルの設定を行うことができるが、これを1から作成するのは、繁雑な作業となる。以下の図形スタイル作成ツールを用いることによって、1からソースコードを打ち込まなくとも、図形スタイルの設定ソースコードを作成できる。図形スタイルのオブジェクト名は、必要に応じて変更して利用する。
よろしければ、アンケートにご協力ください。
本教材に掲載する製品名は、一般に各開発メーカーの商標、または登録商標です。