最終更新日:2020年11月21日
目次
GISデータ
本講では、GISデータの概念について、説明をした後に、最も単純なGISデータである ポイントデータ について、Leafletを用いたWebGISに追加する方法を扱う。本講で完成するWebGISの例は、ソースコード1である。なお、Leafletを用いたWebGISの基礎構造の知識を身に付けた前提でこの講は話が進んでいくため、Leafletを用いたWebGISの基礎構造の理解が不十分な方は、以下を参照していただきたい。
ソースコード1 複数のポイントデータを追加したWebGIS
GISデータとは
Leaflet1)では、ソースコード内に GISデータ を書き入れることによって、地図上に表示することができる。本講では、このGISデータの概念等の基礎的な内容を扱う。
GISデータを理解するためには、 地物 と 地理情報 の概念を知る必要がある。
地球上には、天然・人工問わずに数多くの地物が存在する。この地物を地図上に表示しようとした際に、地理情報が必要となってくる。地理情報とは、位置情報と属性情報の双方を持った情報のことである。
位置情報とは、その 地物 の位置を示す情報である。位置情報としては、以下のようなものが代表例として挙げられる。
- 緯度経度
- 座標系のXY座標
これらの他に、位置を表すということで、住所や郵便番号なども広義の位置情報として扱われる場合があるが、狭義では上記に示した2種類となる。
一方で、属性情報とは、その地物が有している情報全てである。これは位置情報も属性情報の一種と考えられるが、地理情報としては、位置情報は必須で、それ以外はあってもなくても良い情報として、位置情報だけが特別扱いされる。属性情報としては、以下のようなものが代表例として挙げられる。
- 名称
- 種類
- 住民数(住居などの場合)
- 階層数(建物などの場合)
- 土地利用(地域範囲などの場合)
- 降水量(気象観測点などの場合)
これら以外にも属性情報には、ありとあらゆるものが当てはまる。
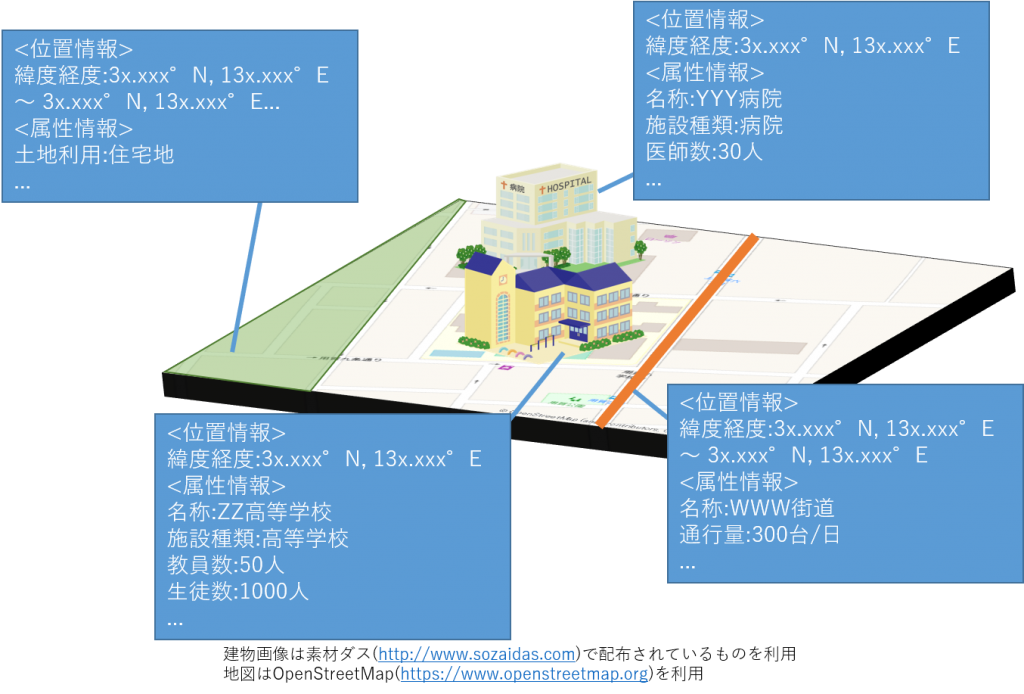
このように、地理情報は位置情報と属性情報の双方をもつものであり、位置情報だけ(それは単なる位置)でも、属性情報だけ(地図上には表示できない)でも成り立たない。この考え方は図1のようにまとめられる。

図1 地物と地理情報
この地理情報をデータとしてモデル化したものがGISデータである。本来は、地物そのものを表すことができれば良いのだが、全てをデータ化することは難しい。よって、GISデータの概念を用いて、データ化するのである。
GISデータの種類
GISデータは、コンピュータ内の表現の方法から ベクタデータ (ベクトルデータ)と ラスタデータ の大きく分けて2種類に分けられる。両方とも地理情報を表していることには変わりないが、方法が異なる。
ベクタデータ
ベクタデータは、図形のデータである。図形の各頂点の座標を位置情報として利用し、順番に繋ぐことによって、そのGISデータの位置や範囲を示す方法である。ベクタデータは以下の3種類に分けられる。
- ポイントデータ(点データ)
1点のGISデータである。地図上のその地点を示す際に用いられる。2次元の空間的な広がりを持てないため、シンボル的なものを扱う際に利用されることが多い。

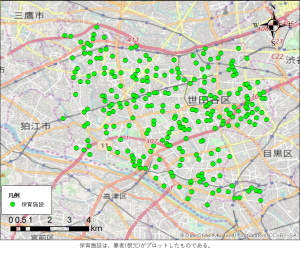
図2 ポイントデータ
-例-
店舗、施設、観測地点、樹木など
- ラインデータ(線データ)
ポリラインデータとも呼ばれる。2点以上の頂点を結んだ線状のGISデータである。地図上の線を示す際に用いられる。面的の空間的な広がりを持てないため、シンボル的なものを扱う際に利用されることが多い。

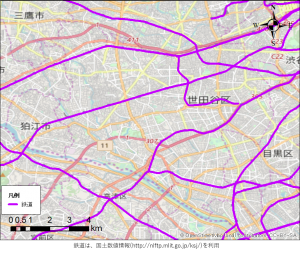
図3 ラインデータ
-例-
道路、鉄道、河川、路線価など
- ポリゴンデータ(面データ)
3点以上の頂点を結び、閉じた多角形のGISデータである。地図上の面的な広がりを示す際に用いられる。

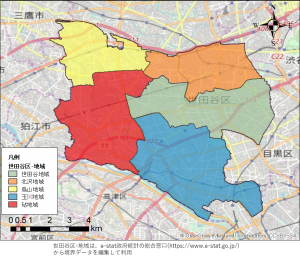
図4 ポリゴンデータ
-例-
行政界、土地利用、建物、敷地、都市計画制限など
このように図形の形式によって、データの種類を分けるわけである。今後、3次元を扱うようになったら別だろうが、2次元平面上の地物を表すためには、これら3種類の図形を用いていくこととなる。GISでは、このようなGISデータを レイヤ 形式にまとめ、それらを重ね合わせて、様々な地図を作っていく。

図5 複数のGISデータを重ね合わせた地図
背景地図にポイントデータ(図2)、ラインデータ(図3)、ポリゴンデータ(図4)を重ね合わせたものが図5である。このようにして、背景となる地図の上にGISデータを重ね合わせることによって、様々な情報を地図に追加することができるのである。1枚の画像となっている地図は、情報を後から追加することはできても、情報を変更したり、削除するのは困難である。しかし、GISデータをレイヤにしておくことによって、追加・削除を簡単にできるようにしているのである。
ラスタデータ
ラスタデータとは、ベクタデータとは違い、一定の間隔で情報を表すGISデータである。図6のように決まった間隔の格子が設けられており、その格子の中の情報を数字で表す。

図6 ラスタデータの概念図
図6のように数字を色分けし、地図上に表示してわかりやすく見させることが多い。例えば、標高値を色分け表示した地図(例)などがこれに当たる。標高値のラスターデータを標高値に応じて、高ければ赤に近く、低ければ緑に近いというような色合いにして見せることによって、地図の色を見ればどのくらいの標高値なのかを見分けることができる地図ができあがる。
ラスターデータの格子のことを セル と呼ぶことが多い。このセルが縦方向(多くの場合は緯度方向)にN個、横方向(多くの場合は経度方向)にL個並ぶことによって、ラスタデータが構成されることとなる。NとLは定められた正の整数という意味であり、データによって違う数になる。これは、イメージとしてはN行L列の表と同じだと思ってもらっても良いだろう。
セルの中に格納される数字は、そのセルの中のどこかの値になることもあれば、最も頻度が多い値になったり、平均になったり、これもデータによってまちまちであるので、ラスターデータを利用する際には確認をして利用する必要があるだろう。
ラスターデータの利用例は、前述した標高値( DEM や DSM などと呼ばれる)や、土地利用、ハザードマップで用いられる洪水氾濫シミュレーション結果などが挙げられる。これら以外にも空中写真や地図なども画像データの場合は、ラスターデータとして扱うこともできる。
GISデータの保存形式
このようにGISデータは、複数の種類に分けられており、それぞれの種類に応じた形で保存されることになる。最も有名なものは、おそらく
1つのポイントデータの追加
1つのポイントデータを追加するソースコード
GISデータは複数の種類があるが、その中で最も単純な種類はポイントデータであるといえるだろう。本講では、まずは、ポイントデータの追加を行って、GISデータの利用方法について、経験を積むものとする。
まず、1つポイントデータを追加してみよう。東京駅にポイントデータを追加したWebGISがソースコード2である。
ソースコード2 1つポイントデータを追加したWebGIS
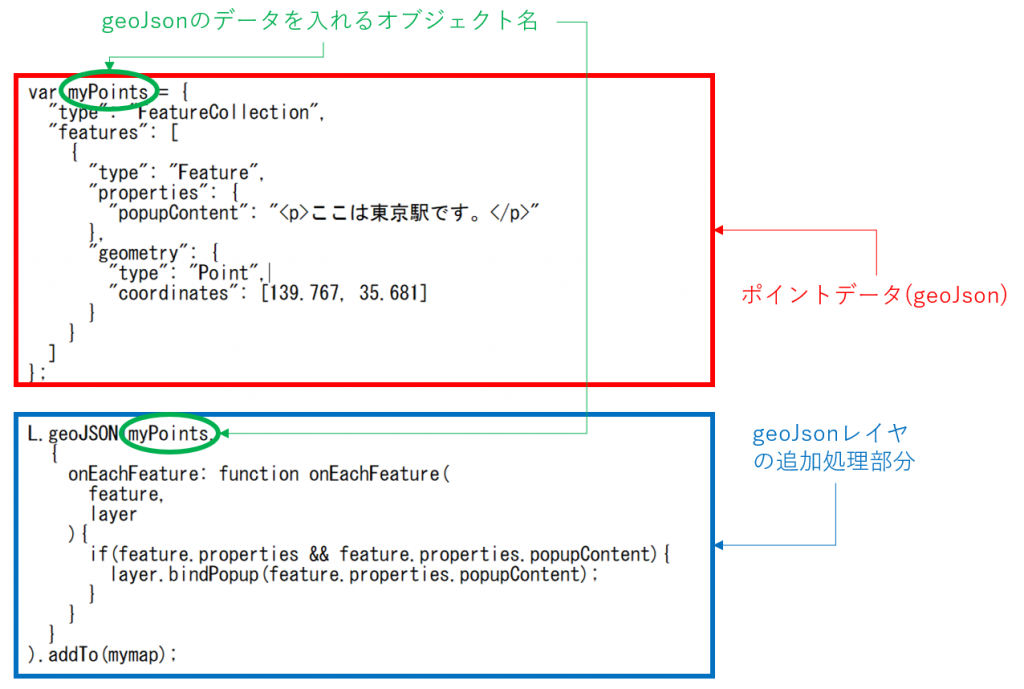
Leafletを用いたWebGISの基礎構造に図7の部分が追加されている。処理は基本的には上から順番に行われていくため、WebGISオブジェクトの作成の下に入れる必要がある。

図7 ポイントデータの追加処理
GeoJSONを用いたポイントデータ
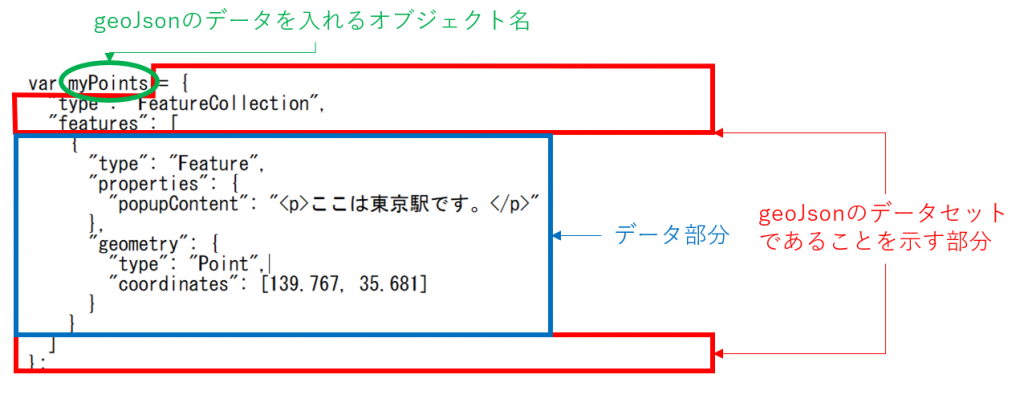
まず、GeoJSONを用いたポイントデータの部分である。この内部は、図8のように分けられる。

図8 GeoJSONを用いたポイントデータの定義
図8の赤色の部分は、GeoJSONのGISデータ一覧であることを示す文言である。図8で、最初にtypeをFeatureCollectionに設定していることが、これらがGISデータの一覧であることを設定するという意味合いである。JSONは、GISデータ以外を扱うこともできるため、この文言が必要なのである。featuresとして、[~]の中身を設定している。
featuresの[~]にデータを記述する。データ1つ分を{~}で区切る。1つのGeoJSONのデータは、ソースコード3とソースコード4のような構造になっている。featuresの{~}に書かれているデータを図8の緑色のオブジェクトに入れることとなる。
{
"type": "Feature",
"properties": {
"popupContent": "<p>ここは東京駅です。</p>"
},
"geometry": {
"type": "Point",
"coordinates": [139.767, 35.681]
}
}
{
"type": "タイプ",
"properties": {属性情報
"popupContent": "ここに入れた内容がクリックするとポップアップするようになる。"
},
"geometry": {位置情報
"type": "GISデータの種類",
"coordinates": [経度, 緯度]
}
}
続いて、緑色の部分の properties である。 properties は、属性情報である。ここには様々な情報を入れることができる。ただし、その情報をWebGIS上で利用するためには、図形をレイヤに追加する処理に加えて、追加の処理が必要となる。本講では、この後、属性情報をポップアップ表示できる処理を追加するため、 popupContent を属性データとして追加する。 popupContent には、通常の文字以外に、HTMLタグを入れることができる。また、 popupContent の名前は、この後に追加するポップアップ表示の処理に記載する名前と同じであれば、他の言葉でも良い。
最後に青色の部分の geometry である。 geometry は、位置情報である。まず、 type として、GISデータの種類を設定する。今回は、ポイントデータを利用するため、 Point と設定する。さらに、 coordinates として、データの座標を設定する。注意すべきポイントは、Leafletの通常処理とGeoJSONでは、緯度経度が逆になっているところである。ポイントデータは1地点であるため、1地点の位置座標を入れれば良い。今回は、東京駅の経度緯度になっている。
このように長々と説明をしてきたが、形を覚えてしまえば、基本的には同じことの繰り返しで、中身だけを多少変えれば良いだけである。
{
"type": "Feature",
"properties": {
"popupContent": "<p>ここは東京駅です。</p>"
},
"geometry": {
"type": "Point",
"coordinates": [139.767, 35.681]
}
}
なお、位置座標を調べるためには、以下のツールを利用することもできる。その他、■ポイントデータの作成方法でも紹介をする。
GISデータをレイヤとしてWebGISに追加する処理
Leafletを用いたWebGISの基礎構造でやった通り、レイヤを地図としてWebGISで見るためには、WebGISオブジェクトに追加しなければならない。よって、今回設定したポイントデータもレイヤとして、WebGISオブジェクトに追加する処理が必要となる。それが図7の青色の部分である。
L.GeoJson(myPoints,
{
onEachFeature: function onEachFeature(
feature,
layer
){
if(feature.properties && feature.properties.popupContent){
layer.bindPopup(feature.properties.popupContent);
}
}
}
).addTo(mymap);
L.GeoJson(GeoJSONデータオブジェクト名,
{
onEachFeature: function onEachFeature(
feature,
layer
){
if(feature.properties && feature.properties.popupContent){
layer.bindPopup(feature.properties.popupContent);
}
}
}
).addTo(WebGISオブジェクト名);
GeoJSONのGISデータをWebGISオブジェクトにレイヤとして追加する処理は、ソースコード6のように行い、この構造を読み取るとソースコード7のようになる。
L.GeoJson()は、GeoJSONのGISデータをレイヤにする処理である。L.GeoJson()の(~)内にレイヤにするGeoJSONデータのオブジェクト名を指定する。GeoJSONデータのオブジェクト名は、図8の緑色の部分のように名前が対応しなければならない。
ソースコード6とソースコード7の緑色の部分の EachFeature は、GISデータ1つ1つについて、その後の処理を行うという意味である。ソースコード6では、if構文を用いて、もしも、GISデータの properties に popupContent があるならば、その popupContent に書かれている内容をWebGIS上にポップアップできるようにするという意味の処理が書かれている。 bindPopup がポップアップをするための具体的な処理である。
最後に、addTo()を利用して、作成したGeoJSONのレイヤをWebGISオブジェクトに追加する。このようにして、WebGISにGeoJSONを利用したGISデータを追加することができた。これは、ポイントデータ以外のラインデータやポリゴンデータを追加する際の基礎となる処理内容であるため、十分に練習して慣れておくと良いだろう。
複数のポイントデータの追加
ここまでの内容で、GeoJSONを用いたポイントデータを1つ追加する処理を作成した。GISデータは1つだけではなく、複数追加することも可能であるため、ここでは、複数のポイントデータを追加する方法を紹介する。複数のポイントデータを追加した例は、ソースコード1である。再度、ソースコード1を示す。
ソースコード1 複数のポイントデータを追加したWebGIS
ソースコード2(1つポイントデータを追加したWebGIS)とソースコード1(複数のポイントデータを追加したWebGIS)の差異は、GeoJSONのポイントデータ部分だけである。差異がわかりやすいように、以下のソースコード8とソースコード9として示す。
{
"type": "Feature",
"properties": {
"popupContent": "<p>ここは東京駅です。</p>"
},
"geometry": {
"type": "Point",
"coordinates": [139.767, 35.681]
}
}
{
"type": "Feature",
"properties": {
"popupContent": "<p>ここは東京駅です。</p>"
},
"geometry": {
"type": "Point",
"coordinates": [139.767, 35.681]
}
},{
"type": "Feature",
"properties": {
"popupContent": "<p>ここは大手町駅です。</p>"
},
"geometry": {
"type": "Point",
"coordinates": [139.7659, 35.6846]
}
}
ポイントデータの作成方法
本講の最後にポイントデータの作成方法について紹介しておく。座標を調べて、それを入力すれば、GeoJSONのポイントデータは比較的簡単に作成できることがわかっただろう。しかし、これを何回も繰り返していくのは、大変な作業となる。本格的にGISデータを作成するためには、ArcGISやQGISなどが必要となるだろうが、ここでは、それほど本格的ではなくとも、比較的楽ができるであろう方法を示すこととする。
位置座標確認マップを利用する方法
筆者が作成した位置座標確認マップを利用すれば、位置座標は簡単に調べることができる。これを用いて、位置座標を入れれば、ポイントデータを作成することができる。
地理院地図の作図機能を使う方法
地理院地図には、作図機能があり、そこで作図したGISデータは、GeoJSONとして保存することができる。これを用いれば、Leafletを用いて開発するWebGISにGeoJSONを用いたGISデータを追加することができる。
⇒地理院地図の作図機能を用いたGeoJSONデータの作成方法
アドレスマッチング
住所を緯度経度などの狭義の位置情報へ変換する方法を アドレスマッチング と呼ぶ。アドレスマッチングは東京大学の空間情報科学研究センター(Center for Spatial Information Science/以下CSIS)のサービスが無料で利用できることで有名であるが、他にも有料無料でいくつかサービスが存在する。
以下では、CSISのアドレスマッチングツールと筆者が作成したcsv⇒GeoJSONツールを用いて、LeafletのWebGISに利用できるGeoJSONポイントデータを作成できる方法を紹介する。
⇒CSISのアドレスマッチングサービスを利用したGeoJSONポイントデータの作成方法
国土数値情報
国土交通省が運営する国土数値情報ダウンロードサービスでは、GISデータが無料で配布されている。ここで配布されているGISデータは、shp、xml、テキストの3種類であるため、これらをそのままGISデータとして利用使用とした場合は、専用のGISソフトが必要だが、例えば、点だけ抜き出すということであれば、利用できるものもある。
本講のまとめ
このようにして、Leafletを用いたWebGISにGISデータとしてポイントデータを追加した。ポイントデータは最も単純なGISデータであるため、この作業は、GISデータを追加する作業の練習にもなる。ポイントデータの追加に慣れた上で、ラインデータやポリゴンデータ、ラスターデータの追加に進んでいくと良いだろう。
よろしければ、アンケートにご協力ください。
参考文献
1) Vladimir Agafonkin. Leaflet. 2017. https://leafletjs.com/, (参照 2018/12/03).
2) 国土交通省国土政策局国土情報課. “国土数値情報 ダウンロードサービス”. http://nlftp.mlit.go.jp/ksj/, (参照 2018/12/06).
3) 国土地理院. 地理院地図. http://maps.gsi.go.jp/, (参照 2018/12/06).
本教材に掲載する製品名は、一般に各開発メーカーの商標、または登録商標です。
