最終更新日:2023年05月14日
目次
Leafletの基礎構造
Leaflet1)で WebGIS を作成するに当たって、もっとも基礎となる構造をここでは、紹介し、説明する。最終的にどんなWebGISを作成することになったとしても、この構造は最低限必要になるレベルだと思ってもらえれば良い。この基礎構造から逸脱することもできるが、逸脱してもしっかりとWebGISを作れるようになれば、初心者は卒業だろう。自分に十分な実力がついたと確認できるまでは、この基礎構造は崩さない方が無難である。
Leafletの基礎構造は、以下のような ソースコード になる。
ソースコード1 Leafletの基礎構造
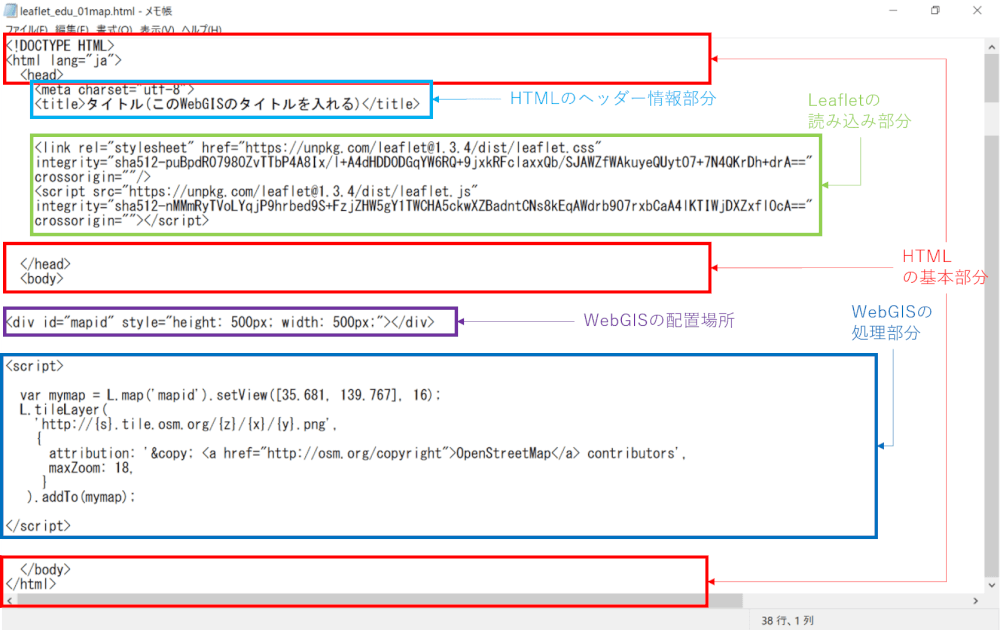
この内容を部分部分で分けて考えると、このようなパーツに分けられる(図1)。
 図1 Leafletの基礎構造
図1 Leafletの基礎構造
ソースコード1をHTMLとして作成すると、以下のデモのようになる。
以下では、このソースコード1について、部分部分について、説明を加えていく。
LeafletとHTML言語
ここから、HTMLの基礎について説明するが、HTMLの基礎についてすでに習得している場合は、 Leafletの処理 に進むと良いだろう。
HTML5の基礎構造
Leaflet1)は、 javascript ライブラリである。javascriptは、基本的には HTML 言語の処理の中で使われることによって機能を果たすことになるため、javascriptを動かすためには、必然的にHTMLを記述していくこととなる。HTMLは、そのプログラムの1つ1つの処理をHTMLタグと呼ばれる方法で記述することとなる。図1の赤枠の部分は、HTML5(HTMLのバージョン5)を利用するために、最低限必要となるHTMLタグである。
ソースコード2 HTML5の基礎構造1
HTMLタグは、ソースコード2のように特定の文字を” < “と” > “で囲んで、” <タグ> “という形で使われる。さらに、多くのHTMLタグは、” <タグ>~</タグ> “というように開始タグ( <タグ> )と終了タグ( </タグ> )を指定することによって、その間について、そのタグの処理の対象とするように記述される。例えば、pタグは、段落用のタグだが、ソースコード3のように使うことが一般的である。
<p>++Leaflet講座++</p>
ソースコード3 HTMLタグの例1
++Leaflet講座++
その他、brタグは改行であり、centerタグは中央揃えになるが、これらも用いて、ソースコード4のような例を作ることができる。
<center><p>+-+Leafletを用いた<br>WebGIS講座+-+</p></center>
ソースコード4 HTMLタグの例2
+-+Leafletを用いた
WebGIS講座+-+
このようにHTMLタグを用いることによって、様々な Webページ を作成することができる。なお、複数のタグを同時に利用する場合は、図1のように半角スペースやタブで高さを変えて、表すとわかりやすい。半角スペースやタブ、改行は、処理としては無視されるため、いくつ入れても処理結果は変わらないため、ソースコードのレイアウトを整えるのに使われることが多い。
ソースコード2は、HTML5の必要最低限の原型である。この部分があって、Webページを作成することができる。図1の水色の部分と緑色の部分(<head>~</head>に挟まれた部分)がヘッダーとなり、図1の紫色の部分と青色の部分(<body>~</body>に挟まれた部分)がWebページに表示される本文に当たる。特に図1の水色の部分と紫色の部分がHTMLに当たる部分で、図1の緑色の部分と青色の部分がLeafletを動かすための処理に当たる部分である。
HTMLのヘッダー
図1の水色の部分のように、HTMLでは、HTMLタグを用いて、様々な情報をWebページに付与できる。その代表格が、タイトルだろう。titleタグを用いて、ヘッダーに設定することによって、Webページのタイトルを設定することができる。
<title>タイトル(このWebGISのタイトルを入れる)</title>
ソースコード5 titleタグの例
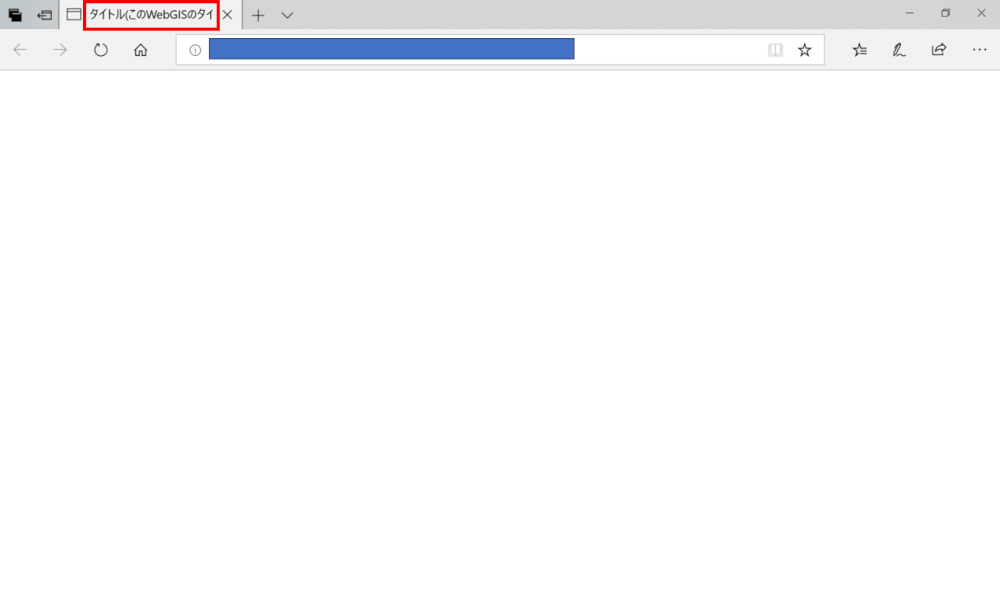
 図2 titleタグの実行例
図2 titleタグの実行例
ソースコード6 HTML5の基礎構造2
このソースコード6のHTML5の基礎構造2を用いて、例えばタイトルを変えてみたり、本文を変えてみたりして、実際に見てみると良い。そうすると、それぞれの部分がどのように対応しているのかがわかるだろう。
Leafletの処理
Leafletの読み込み
ここからLeafletの処理の部分に入る。まず、Leafletの読み込み処理である。図1の緑の部分がLeafletの読み込み処理に当たる。Leafletはjavascriptライブラリであるため、これを読み込む必要があるのである。
Leafletの読み込み方法は2つある。それぞれの方法にメリットとデメリットがあり、以下のようにまとめられる。
- unpkg.comから読み込む方法
-メリット-
URLを利用すれば、簡単に利用できる。
※この教材をコピーアンドペーストすれば利用できる。-デメリット-
unpkg.comから削除されると利用できなくなる。
- Leafletをダウンロードして、読み込む方法
-メリット-
Leafletはjavascriptライブラリであるため、手元にダウンロードしておけば、いつでも使える。
-デメリット-
HTML言語に応じた ファイルパス の設定が必要であるため、どのファイルが何を示しているのかを理解して、HTML言語の記述をする必要がある。
ソースコード1で指し示している読み込み方法は、unpkg.comから読み込む方法である。<head>~</head>間に以下のように読み込みの処理を入れる(ソースコード7)。
<link rel=”stylesheet” ref=”https://unpkg.com/leaflet@1.3.4/dist/leaflet.css” integrity=”sha512-puBpdR0798OZvTTbP4A8Ix/l+A4dHDD0DGqYW6RQ+9jxkRFclaxxQb/SJAWZfWAkuyeQUytO7+7N4QKrDh+drA==” crossorigin=””/>
<script src=”https://unpkg.com/leaflet@1.3.4/dist/leaflet.js”
integrity=”sha512-nMMmRyTVoLYqjP9hrbed9S+FzjZHW5gY1TWCHA5ckwXZBadntCNs8kEqAWdrb9O7rxbCaA4lKTIWjDXZxflOcA==” crossorigin=””></script>
ただし、javascriptライブラリの読み込みだけでは、Leafletは正しく機能しない。Leafletのレイアウト等の見た目の設定をCSSとして読み込む必要がある。それが、<link~の部分である。これもLeaflet用に限らず、CSSを読み込む際には、<link rel=”stylesheet” ref=”CSSのファイルパス”>の形でlinkタグを利用することで読み込むことができる。
それぞれのタグのintegrity属性は、攻撃者からのライブラリ改ざんをチェックできる。安全を考える上では、設定しておくのが良いだろう。
この両方がそろって、Leafletが動くようになる。
Leafletをダウンロードして利用する際は、公式サイトからダウンロードすると、leaflet.jsとleaflet.cssが格納されている。それぞれのファイルを作成しているWebGISのファイルと同じフォルダに配置し、それぞれのタグのファイルパスの部分をそれぞれのファイル名に変更すれば、インターネットに接続できない場合でもLeafletを用いたWebGISを動作させることができる。
WebGISの配置
Leafletの読み込みが完了したら、WebGISの配置場所を決定する。図1の紫色の部分がWebGISの配置場所に当たる。<body>~</body>の間に入れる。
<div id=”mapid” style=”height: 500px; width: 500px;”></div>
ソースコード8 WebGISの配置
まず、id属性である。そのタグのidを示す属性であり、div以外のタグでも利用可能である。ソースコード8では、mapidがidの値となっているが、 予約語 でなければ、好きな文字を設定できる。このid属性に設定した値が、この後にWebGISの処理部分を作成する際に非常に重要になるので、しっかりと決める必要がある。
続いて、style属性である。これは、そのタグのレイアウト等を含めたスタイルを指定する属性であり、div以外のタグでも利用可能である。また、CSSで別に設定することも可能である。ソースコード8で利用しているheightとwidth以外にも様々なスタイルの設定項目があり、詳細な設定が可能である。
heightは高さの設定であり、widthは幅の設定である。作成しようとするWebGISの縦(height)、横(width)と解釈してもらって問題はない。これらは、pxや%などで設定ができる。width(幅)は、90%などの%で設定をすると、ブラウザの表示の大きさに従って、自動で大きさを調整してくれるので便利であるが、height(高さ)は、うまく調整してくれない場合があるため、おすすめできない。ソースコード8では、両方とも500pxの長さになっているが、自由に長さの設定を変えて、どの程度の長さになるのかを確認すると良い。
この他、この部分には、通常のHTMLタグを書くことによって、WebGIS以外の説明等も書き示すことができる。
WebGISの処理
ようやくWebGISの本格的な処理の説明に入る。図1の青色の部分がWebGISの処理に当たる。<body>~</body>の間に入れ、WebGISの設置場所(divタグ)の下に記述する。
Leafletを用いたWebGISの処理は、javascriptプログラミングの形式で書くこととなる。そのために、図1ではscriptタグで囲んでいる。以下のソースコード9のように、scriptタグの間にjavascriptの処理を入れることによって、様々な動きを再現することが可能となる。これはまた、ヘッダーにscriptタグを用いて、外部ファイルを読み込むことによって作成することも可能である。
<script>
javascriptの処理
</script>
ソースコード9 scriptタグを用いたjavascriptの処理
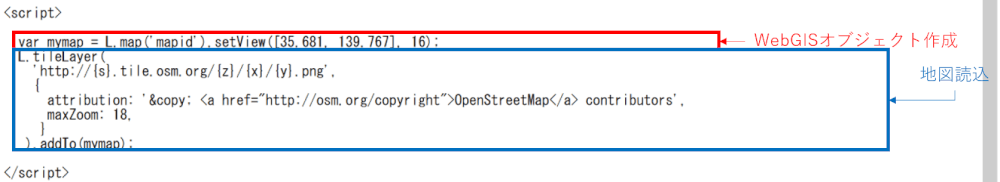
それでは、肝心なscriptタグの中に書かれた処理について、説明する。今回作成するWebGISは至ってシンプルなものである。図3のように処理は分けられる。
 図3 WebGISの処理
図3 WebGISの処理
まず、WebGISの作成である。ソースコード10、11のようになっている。
var mymap = L.map(‘mapid‘).setView([35.621, 139.767], 16);
ソースコード10 WebGISオブジェクトの作成例
var WebGISオブジェクト名 = L.map(‘divタグのid‘).setView([初期表示の中心座標( 緯度 ), 初期表示の中心座標( 経度 )], 初期表示の 縮尺 レベル);
ソースコード11 WebGISオブジェクトの作成
まず、varは、その後に記される名前の 変数 やオブジェクトを作成することに利用されるjavascriptの記述である。 var オブジェクト名 = 関数();は、javascriptのオブジェクト作成の記述方法である。つまり、ソースコード10では、mymapという名前のL.mapオブジェクトを作成するという意味になる。Leafletでは、WebGISオブジェクトは、L.mapオブジェクトとなる。なお、名前は、mymapである必要はない。divのidと同じく、予約語ではない好きな文字を利用することができるが、今後、処理の中でWebGISを指し示す言葉になるのでしっかりと決める必要がある。
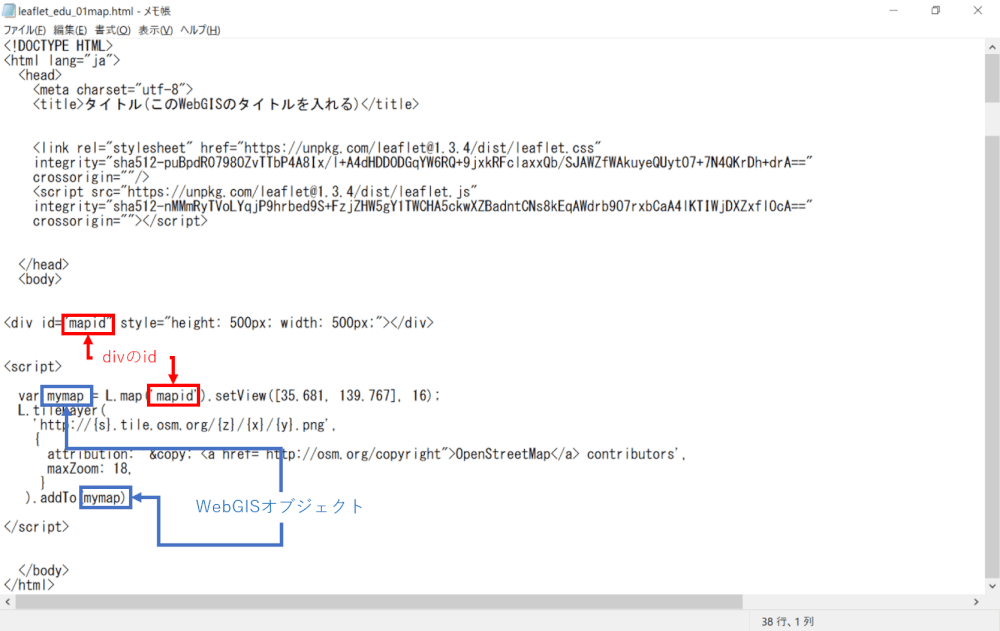
続いて、L.map()の内部に、WebGISをどこに配置するのかを記述する。ソースコード1では、WebGISを配置するdivタグのid属性は mapid になっており、図4の赤枠のように対応するので、 ‘mapid’ と入力する。文字を指し示す場合は、‘(シングルクォーテーション)や“(ダブルクォーテーション)で囲むのが、javascriptのルールである。
 図4 divのidとWebGISオブジェクトの対応
図4 divのidとWebGISオブジェクトの対応
後ろについている setView() は初期表示を設定するための 関数 である。中心座標の緯度経度と縮尺レベルを設定することによって、WebGISを開いた際に表示される中心座標と縮尺を設定できる。なお、緯度経度の単位は度分秒ではなく、10進法度であり、正の数が 北緯 / 東経 、負の数が 南緯 / 西経 となるので注意が必要である。ソースコード10の例は東京駅の緯度経度と16の縮尺レベルである。中心座標については、以下のツールを参考に設定すると良いだろう。
続いて、地図の読み込みである。地図の読み込みはソースコード12とソースコード13のようになる。例として、OpenStreetMap2)を利用している。
L.tileLayer(
‘http://{s}.tile.osm.org/{z}/{x}/{y}.png‘,
{
attribution: ‘© <a href=”http://osm.org/copyright” target=”_blank”>OpenStreetMap</a> contributors‘,
maxZoom: 18,
}
).addTo(mymap);
L.tileLayer(
‘Web配信されている地図の URL ‘,
{
attribution: ‘属性表示‘,
maxZoom: 最大拡大縮尺レベル,
}
).addTo(WebGISオブジェクト名);
L.tileLayer()がWeb配信されている地図を読み込むための関数である。(~)の間にWeb配信されている地図のURLや属性を入力することができる。
L.tileLayer()の内部にまず最初に記述するのは、Web配信されている地図のURLである。 WMS (Web Map Service)で配信されている地図などが利用できることが多いが、筆者の経験上、全てが全て利用できるわけではないので、試してみるしかないだろう。ソースコード12の http://{s}.tile.osm.org/{z}/{x}/{y}.png は、OpenStreetMap2)を利用している。地理院タイルなど、OpenStreetMap以外のWeb配信されている地図を利用することもできる。いくつかの例をこの節の最後に記載する。
続いて、{~}の間にその地図の属性を入れることができる。今回利用しているのは、attribution(属性表示)とmaxZoom(最大拡大縮尺レベル)である。
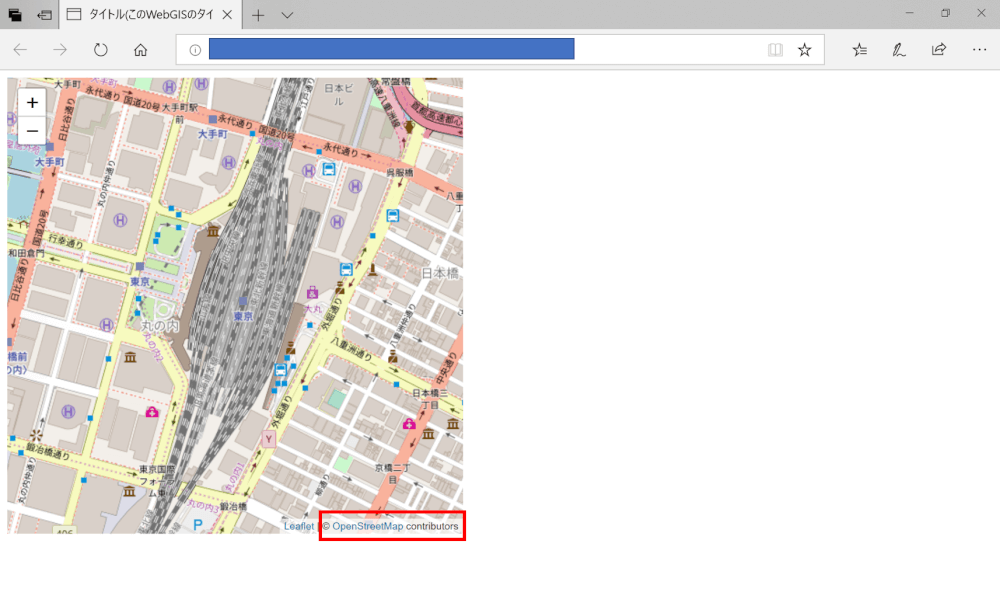
attributionは、WebGISの通常右下に表示されるようになる文字である(図5)。著作権表示に便利であり、ソースコード12でも、著作権表示として利用している。HTMLタグを利用することができ、aタグを利用したハイパーリンク形式としているが、必ずしも必須ではない。他のタグを利用することもできる。
 図5 属性表示の例
図5 属性表示の例
maxZoomは最大拡大縮尺レベルである。最も拡大してどの縮尺レベルまで見せるかを設定する。なお、Web配信されている地図に応じて、サービス側の最大拡大縮尺レベルが設定されており、今回作成するWebGISでそれ以上の拡大をした場合、表示されなくなるので、確認して設定する必要があるだろう。
これらの属性を加味して、以下にいくつかの例を示しておく。なお、それぞれに利用規約があるため、著作権法違反にならない範囲で利用することが重要である。
-
地理院タイル – 標準地図3)
ソースコード14
サンプル
※1 縮尺レベル(ズームレベル)を9以上を使う場合は、利用用途によっては、国土地理院に申請の必要な場合がある。学校内部等だけの利用であれば、申請の必要はなく、縮尺レベル18まで利用可能である。詳しくは、こちらを確認のこと
※2 ソースコード14は最大拡大縮尺レベルは、8であるので、初期表示の縮尺レベルを16にすると映らない。
※3 その他、地理院タイルについては、こちらを参照のこと -
地理院タイル – 空中写真3)
ソースコード15
サンプル
※ 地理院タイルについては、こちらを参照のこと -
地理院タイル – 色別標高図3)
ソースコード16
サンプル
※1 最大拡大縮尺レベルは、15であるので、初期表示の縮尺レベルを16にすると映らない。
※2 地理院タイルについては、こちらを参照のこと
最後に .addTo() である。 .addTo() は、L.tileLayer()で読み込んだ地図をWebGISオブジェクトに追加する関数である。これはL.tileLayer()以外でも利用される。 .addTo(WebGISオブジェクト名)の形で利用され、そのWebGISオブジェクトに情報を追加する処理を行う。今回は、図4の青枠のようにmymapが対応するので、mymapを入れることとなる。
本講のまとめ
このようにして、Leafletを用いたWebGISの基礎構造ができており、それぞれには説明したような意味がある。それぞれの項目を0から書いていくことは難しいかもしれないが、この基礎構造があった上で、部分的に自分の必要な内容に変えていくだけでも、十分にWebGISを作成することができるだろう。
よろしければ、アンケートにご協力ください。
参考文献
1) Vladimir Agafonkin. Leaflet. 2017. https://leafletjs.com/, (参照 2018/12/03).
2) OpenStreetMap財団. OpenStreetMap. https://www.openstreetmap.org, (参照 2018/12/03).
3) 国土地理院. 地理院タイル. https://maps.gsi.go.jp/development/ichiran.html, (参照 2018/12/03).
4) 農研機構. タイル地図キャッシュサービス. https://aginfo.cgk.affrc.go.jp/tmc/index.html.ja, (参照 2020/11/21).
本教材に掲載する製品名は、一般に各開発メーカーの商標、または登録商標です。
