最終更新日:2023年05月14日
目次
はじめに
この資料は、javascriptライブラリ『Leaflet1)』を用いた GIS の作成のための教材として作成されたものである。『学習指導要領』2)の改定に伴って、2022年度より始まった高校における GIS 教育を主眼として、作成されたものであるため、高校の地理教育のための内容がある程度含まれいる。教育のための材料としては使えるが、実務では無駄であったり、多少誤解が生じる内容もある可能性があることを前置きとしておきたい、また、地理歴史科の教員のうちでも、特に GIS に馴染みの薄い年配の教員や地理以外が専門の教員でも学べるように、基礎となる概念の説明や、基本となるソースをコピーアンドペーストできるように構成しているつもりだが、最低限のコンピュータに対する知識と技能は、別途身につけておく必要があるだろう。
特殊なアプリケーションや装置は、入手不可能な利用者も想定され、また、学校現場の導入が難しいことも考えられるため、この教材では、以下の環境で利用することを想定している。
-
OS
『Windows10 Pro』
(Homeの方が一般的かもしれないが、今回の内容で使う機能では大きな違いはない)
-
ブラウザ
『Microsoft Edge』
-
テキストエディタ
『メモ帳』
これらの環境は、あくまで特別な環境としないためにWindows10に最初からインストールされているアプリケーションを挙げているが、これら以外のOSやアプリケーションではこの教材の内容が使えないというわけではない。実際、筆者は、iPadなどでも開発するため、iOSを利用しているし、Windows10のPCで開発する際もブラウザは、GoogleChromeやFirefox、テキストエディタは、sakuraエディタやATOMなどを利用している。自分が利用しやすい環境でやることが一番であるが、全てのパターンのやり方を網羅して教材を作ることは不可能であるため、必要に応じて、読み替えていただきたい。
GISとLeaflet
GIS(Geographic Information System)とは
スマートフォンの地図アプリやカーナビなど、我々は日常生活の中で、コンピュータで地図をよく使うようになった。 GIS への第一歩の認識としては、今挙げたようなコンピュータで地図を使うアプリケーションのことと考えてもらっても構わないだろう。
例えば、
- 食事をするために、口コミアプリの地図機能を使って食事処を探す。
- 地図アプリで目的地まで歩くためのルートを検索する。
- 賃貸物件検索サイトで、地図で周辺環境を確認しながら、アパートを探す。
- 万歩計アプリで歩いたルートを記録する。
- カーナビで渋滞情報を確認する。
などが挙げられる。これらは、日常生活の中でも利用したことがあるだろう。それ以外にも専門的に活用されている事例は以下のようなものも挙げられる。
- 地形や河川などの環境と災害シミュレーション結果を地図にしたハザードマップ(防災分野)
- 周辺の住宅環境や競合店の配置から導き出す新規店舗の出店計画(マーケティング分野)
- 新たな道や建物を設置した場合の環境変化や風景のシミュレーション(都市計画分野)
- 遺跡の空間的な分布を把握する地図(歴史学分野)
- 野生生物にGPSロガーを付けて、生態を観察する研究(生物学分野)
このように地図を利用できることであれば、様々な分野で実際に利用されている。地図を使うことであれば、ありとあらゆる分野に活かせる可能性があるのが、 GIS であると言える。この GIS を改めて、専門書で定義を確認してみると以下のようになる。
『地理情報学入門』3)によると、 GIS とは、 地理情報 を系統的に
- 取得・構築し、
- 管理し、
- 分析し、
- 統合して、
- 表現・伝達する
ものである。そのシステムをGeographical Information System(地理情報システム)と呼び、その学問をGeographical Information Science(地理情報学)と呼ぶとしている。
※ GIS をGeographic Information System としている場合とGeographical Information System としている場合の両方が見受けられるが、このページでは、国土地理院4)がGeographic Information Systemとしているため、基本的には、Geographic Information System と表記して扱う。
このように GIS は、出来うることの可能性の幅も広い。我々はこの様々なことができる GIS の機能の中から必要な機能だけを抜き出して、使っているに過ぎない。これをまた、それぞれの分野で今まで使っていなかった機能をも駆使して、利用することによって、新たな知見を得られる可能性が考えられるのである。
GISの特徴
GIS の特徴は、多くあるが、最大の特徴は、複数の地図を簡単に重ね合わせができることだろう。紙の地図の場合は、複数の地図を重ね合わせたところで、一番上に置かれた地図の情報しか読み取れなかった。昔ながらのやり方で重ね合わせをするならば、以下のような手順が必要だった。
- 紙の地図の上に透明なシート(これはトレーシングペーパーやOHPなどの透明シートなどが挙げられる)を置く。
- 紙の地図をなぞって、透明なシートに地図の情報を描き写す。
- 1〜2の作業を繰り返して、透明なシートに描き写された地図を複数作成し、重ね合わせる。
この作業は、非常に煩雑な作業であり、要は大変な作業である。しかも、一度間違えたら、やり直しをしなければならないことが多く、保管も大変だった。さらには、紙に印刷された地図は、 縮尺 が違う地図同士を重ね合わせたいこともあれば、 投影法 が違う地図同士を重ね合わせたいこともあるが、これらの作業を手作業でやることは実質不可能である。
しかし、 GIS を用いれば、紙をスキャンして、座標を設定し、なぞってGISデータ化する作業が必要になるが、間違えても簡単に修正でき、縮尺も投影法も GIS 側で変換して、重ね合わせをしてくれる。この点がコンピュータで画像を扱う 画像編集ソフト や図面を扱う CAD との大きな違いである。さらに、GISデータとして作成しておけば、保管スペースの問題は考えなくて良いし、後で分析にも利用することができる。重ね合わせて作成した地図は、Web配信することもできるし、Web配信のための設備や技能がなくとも、印刷すれば紙で持ち歩くこともできるため、実用にも問題はないわけである。
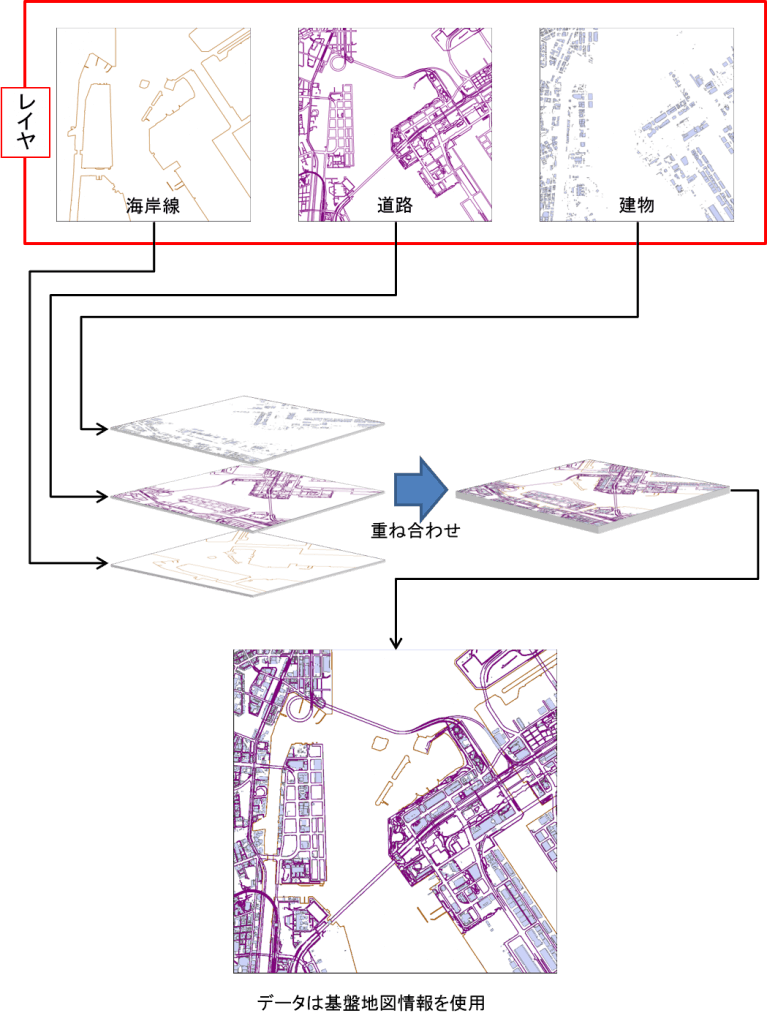
 図1GISのレイヤ構造と重ね合わせ
図1GISのレイヤ構造と重ね合わせ
GIS において、この重ね合わせを容易にしている1つの概念が レイヤ構造 である。一枚一枚の地図を レイヤ として作成することによって、レイヤの設定で表示順の並べ替えや表示非表示、透過表示などを容易に行うことができる(図1)。利用者は、レイヤという1つの軸に基づいて、GISデータを配置すれば良いし、設定を行えば良いため、慣れればかなりわかりやすく、使いやすいものとなる。
その他、 GIS では、距離や面積を簡単に測ることができたり、 フォント や色合いを簡単に変えたり、位置や名前などで検索をしたり、分析をしたりと紙では簡単にはできなかったことがコンピュータを用いることによって、より簡単にできるようになっている。
Leafletとは
GIS は、従来、ArcMap5)などのPCにインストールするタイプのアプリケーションが主流だったが、インターネットの普及やコンピュータ側の性能向上、配信技術の発展などにより、サーバーからインターネット上で地図を配信する WebGISも一般的になってきている。地理院地図6)など複数のサービスが公開されている。
Leaflet1)は、WebGISを作成するために使うことができる javascript のライブラリである。 ライセンス条項(⇒2条項BSDライセンス)であるため、Leafletを利用している旨の著作権表示をしていれば、商用でも非商用でも無料で利用することができる。
ただし、Leafletは、WebGISとして地図を見られるようにする機能があるだけであり、見るための地図やGISデータは別途用意する必要がある。幸いにして、近年では、地理院地図6)をはじめとした無料で利用できる地図配信サービスや国土数値情報7)をはじめとした無料で利用できるGISダウンロードサービスが存在するため、Leafletの使い方を覚えれば、費用を払わずにある程度のWebGISを作成することが可能である。
Leafletは、WebGISを作成するための機能として以下のような機能が最初から用意されている。
- 地図を表示する。
- 表示する地図の範囲を変更する。
- マーカーを地図の上に表示する。
- 線を地図の上に表示する。
- 多角形を地図の上に表示する。
- 円を地図の上に表示する。
- 画像を表示する。
- ポップアップを表示する。
これら以外にもできることはあるが、Leafletの基礎機能として搭載されていなかったとしても、javascriptプログラミングがわかれば、自作することも可能である。また、そのようにして自作した機能をプラグインとして、公開している人が世界中におり、日々機能が拡張されているのも特徴と言える。
LeafletとWeb技術
Leafletはjavascriptライブラリであるため、Leafletを用いてWebGISを作成しようとする場合、 HTML の記述技術が必須となる。ただし、必須条件となるHTMLの記述は数行であるため、最低限レベルで済ませるのであれば、HTMLを本格的に習得する必要はない。HTMLはレイアウトにも関わってくる部分であるため、レイアウトを考え始めるのであれば、HTMLの習得が必要になってくるだろう。
HTMLと同時に、WebGISとして考えなければならないことは、Webサーバーの存在である。
インターネット上にWebGISとして公開するためには、公開・配信の役割を担うWebサーバーが必須である。しかし、インターネットを通じて全世界に公開するのではなく、自分のPCの中でのみ利用するのであれば、Webサーバーは必要ない。自分のPC内に必要なファイルを置き、Web配信されているサービスを利用するのであれば、PC自身がインターネットに接続されていれば、Leafletを用いて作成されたWebGISを利用することは可能なのである。
この教材の使い方
これから始まる一連のLeaflet教材は、Leafletの各機能等を紹介しつつ、Leafletを用いたWebGISを作成できるように説明していくものである。全プログラムの部分部分をパーツに分けて、個々を説明していく。プログラム全体をコピーアンドペーストできるようにはするが、全体の中のそれぞれの部分がどのような意味合いを持っているのかを理解することが重要であろう。
実際、自分で0から作ろうとすれば、javascriptプログラミングの技術が必要となるが、ある程度の型にはまった形だけであれば、特別にjavascriptプログラミングができなくとも、コピーアンドペーストで作成ができるはずである。
まず、形を覚えて、そこから各部分に着目をして、応用ができるようになれば、比較的自由にWebGISを作成できるようになると考えられる。
これらを踏まえて、以下のような教材の利用方法を提案する。
- とりあえず、何でも良いからWebGISを作りたい方
各講の最初に書かれているソースコードをコピーして、適切なファイル名で保存すれば、本教材で示している典型的なWebGISを作成することができるだろう。
- 自分でデータや表現方法を選択して、WebGISを作りたい方
各講の最初に書かれているソースコードをコピーして、適切なファイル名で保存する。
さらに、各講の中に、データや表現方法の選択の仕方が書いてある部分があるので、その方法に従って自分で必要な部分を変更する。
- プラグインの導入やレイアウトもカスタマイズしたい方
各講のソースコードの使い方を読んだ上で、HTMLやjavascriptの記述方法も勉強する。
- GIS を理解して、データ等まで作成したい方
各講の内容について、しっかりと読み込んで、 GIS の理論を理解しながら進んでいく。
また、本教材は、筆者(根元)が地理教育の研究を行うために作成したものである。可能であれば、各講の最後にあるアンケートに答えてもらえると、今後の発展の材料となるため、謹んでお願い申し上げるものである。
参考文献
1) Vladimir Agafonkin. Leaflet. 2017. https://leafletjs.com/, (参照 2018/12/02).
2) 文部科学省. 『高等学校学習指導要領』. 2018. http://www.mext.go.jp/component/a_menu/education/micro_detail/__icsFiles/afieldfile/2018/07/11/1384661_6_1_2.pdf, (参照 2018/12/02)
3) 野上道夫・貞広幸雄・西川 治・岡部篤行・隈元 嵩. 地理情報学入門. 東京大学出版会. 2001. 163p, ISBN4-1302-2500-6.
4) 国土地理院. “GISとは…”. 国土地理院Webサイト. http://www.gsi.go.jp/GIS/whatisGIS.html, (参照 2018/12/02).
5) Esriジャパン. “ArcGIS”. https://www.esrij.com/products/arcGIS/, (参照 2018/12/02).
6) 国土地理院. 地理院地図. http://maps.gsi.go.jp/, (参照 2018/12/02).
7) 国土交通省国土政策局国土情報課. “国土数値情報 ダウンロードサービス”. http://nlftp.mlit.go.jp/ksj/, (参照 2018/12/02).
本教材に掲載する製品名は、一般に各開発メーカーの商標、または登録商標です。
